前言
Google Reader在 2013 年的下线似乎标志着RSS黄金时代的结束。在那之后,虽然陆续出现过很多替代品,但RSS的地位已经被无限刷新的信息流、算法推荐等新技术逐渐取代了(来自少数派文章)。
虽然 RSS 服务对用户要求较高,逐渐被各种各样的平台替代,但其信息来源灵活,对有一定动手能力的用户的来说利大于弊。因此本文记录自建 RSS 源获取、管理工具的流程,免得后续忘记需要重新翻找文档。
RSSHub
首先是 RSS 订阅获取,这里推荐著名的 RSSHub,GitHub 地址如下:
详细的说明可以在项目文档找到,下面是服务器部署的方式:
1version: "3.9"
2services:
3 rsshub:
4 # two ways to enable puppeteer:
5 # * comment out marked lines, then use this image instead: diygod/rsshub:chromium-bundled
6 # * (consumes more disk space and memory) leave everything unchanged
7 image: diygod/rsshub
8 restart: always
9 ports:
10 - 1200:1200
11 environment:
12 NODE_ENV: production
13 CACHE_TYPE: redis
14 REDIS_URL: redis://redis:6379/
15 PUPPETEER_WS_ENDPOINT: ws://browserless:3000 # marked
16 # ACCESS_KEY: password # 访问限制密钥
17 depends_on:
18 - redis
19 - browserless # marked
20 browserless:
21 # marked
22 image: browserless/chrome # marked
23 restart: always # marked
24 ulimits:
25 # marked
26 core:
27 # marked
28 hard: 0 # marked
29 soft: 0 # marked
30 redis:
31 image: redis:alpine
32 restart: always
33 volumes:
34 - redis-data:/data
35volumes:
36 redis-data: null
37networks: {}
个人建议在配置中写入访问限制设置,以免别人盗用你的地址,将 ACCESS_KEY 后替换为自己的密码即可。
配置好后访问密钥 key 可直接访问所有路由,例如:https://rsshub.app/qdaily/column/59?key=ILoveRSSHub
也可以通过 md5 生成访问码访问,官方的文档说明如下:访问控制配置
之前可以部署到
Vercel平台,但是新版本部署出现问题,只能部署以前的分支,不过目前开发者在重写项目,可以等项目重构后再部署到Vercel等。
RSSHub Radar
除了项目支持的链接外,你也可以通过 RSSHub Radar 工具来显示当前页面的订阅,如下图:
工具的地址如下:
其他 RSS 源推荐
推荐两个其他的 RSS 订阅获取地址:
RSS 订阅管理
获取到订阅源后就需要管理订阅,目前如 Feedly、Inoreader 等等都是非常不错服务商,比如 Inoreader 可以非常详细地自定义筛选订阅规则,如去重等,就是不免费,所以可以尝试自建管理工具,这里推荐两个开源的项目:FreshRSS 和 Miniflux
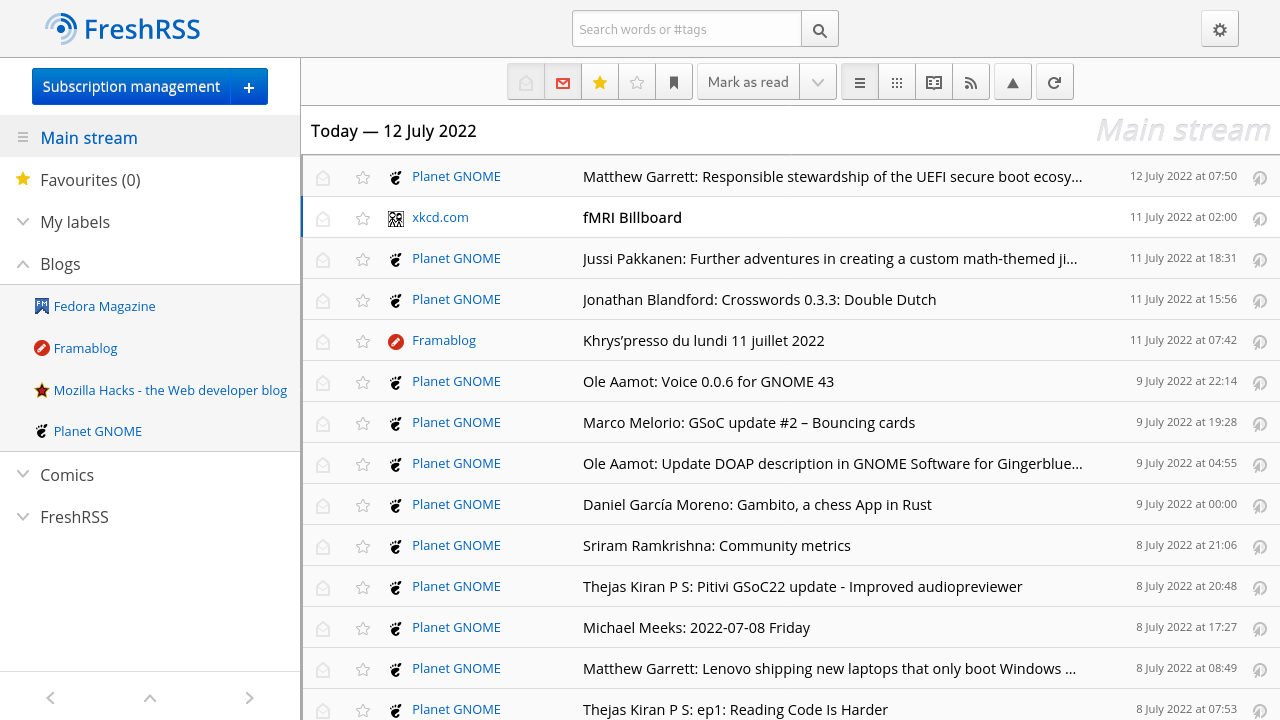
FreshRSS
FreshRSS 是一个轻量、自托管的 Feed 聚合器,支持插件系统,部分应用如 Reeder
就支持直接添加 FreshRSS 账户,项目地址如下:
部署如下:
1version: "3"
2
3services:
4 freshrss:
5 image: freshrss/freshrss:latest
6 container_name: freshrss
7 hostname: freshrss-app
8 restart: always
9 ports:
10 - '8010:80'
11 volumes:
12 - ./data:/var/www/FreshRSS/data
13 - ./extensions:/var/www/FreshRSS/extensions
14 environment:
15 CRON_MIN: '*/20' # 刷新频率
16 TZ: Asia/Shanghai
后续如果需要在 APP 使用,需要在首先在 账户管理页面的 API 管理中设置一个 API 密码,随后在账户设置-管理-认证中打开允许 API 访问 开关。
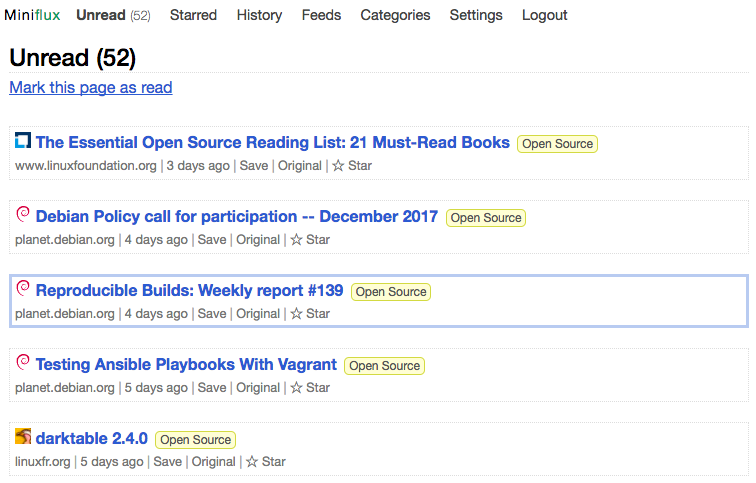
Minuflux
Miniflux 相比 FreshRSS 更加轻量,使用 Postgresql 数据库,同时也支持图片代理,项目地址如下:
部署如下:
1version: '3.4'
2services:
3 miniflux:
4 image: ${MINIFLUX_IMAGE:-miniflux/miniflux:latest}
5 container_name: miniflux
6 depends_on:
7 - db
8 environment:
9 - DATABASE_URL=postgres://miniflux:secret@db/miniflux?sslmode=disable
10 - RUN_MIGRATIONS=1
11 - FETCH_YOUTUBE_WATCH_TIME=1
12 - CREATE_ADMIN=1
13 - ADMIN_USERNAME=admin #登录用户名
14 - ADMIN_PASSWORD=adminpassword #登录密码
15 - BASE_URL=https://rss.example.com #阅读器的域名
16 - POLLING_FREQUENCY=10 #每个 feed 的刷新间隔
17 - POLLING_PARSING_ERROR_LIMIT=0 #拉取出错后不会停止拉去,还是会按计划继续拉
18 - BATCH_SIZE=100 #每次拉取的 feed 数量
19 - POLLING_SCHEDULER=entry_frequency #拉取类型,根据上周的平均更新周期来拉取
20 - SCHEDULER_ENTRY_FREQUENCY_MAX_INTERVAL=30 #接上条,但也不会大于 30 分钟,建议和 POLLING_FREQUENCY 参数一起来看
21 - MEDIA_PROXY_MODE=all #图片代理功能,Miniflux 先把源端的图片缓存到服务器上来,后续就不用客户端去源服务器拉了
22 - MEDIA_PROXY_PRIVATE_KEY=password # 使用客户端缓存过文章,然后某个时间重启了 docker 实例,那么会导致图片无法显示的情况,这是因为每次重启会随机生成 PROXY_PRIVATE_KEY,所以可以增加参数 PROXY_PRIVATE_KEY 固化 key ,便于解决更新、重启等场景下的图片显示问题。
23 - DATABASE_MAX_CONNS=50 #增加数据库连接数,对于多图片的 feed 非常有效,可以大幅提升加载和访问速度
24 - DATABASE_MIN_CONNS=5 # 同上
25 - WORKER_POOL_SIZE=10 #默认,或适当加大
26 restart: unless-stopped
27 ports:
28 - "6800:8080"
29 db:
30 image: postgres:15
31 container_name: postgres
32 environment:
33 - POSTGRES_USER=miniflux
34 - POSTGRES_PASSWORD=secret
35 volumes:
36 - ./miniflux-db:/var/lib/postgresql/data
37 healthcheck:
38 test: ["CMD", "pg_isready", "-U", "miniflux"]
39 interval: 10s
40 start_period: 30s
41 restart: unless-stopped
在客户端使用同样需要打开 API开关并设置密码,推荐使用 Google Reader API,Fever API 后续可能会不支持。
前端项目
这里推荐两个前端项目优化 web 阅读体验。
第一个项目只需要在 Minuflux 中添加自定义 CSS,访问 style.mini.css 复制代码。
ReactFlux 是一个防 Reeder 的前端项目,可以自己部署页面到 Cloudflare Pages 或者 Vercel,也可以使用官方提供的示例页面,推荐使用 API Token 登录。
客户端
iOS 端推荐使用 Reeder,体验良好,缺点是收费且不支持中文,免费的话可以使用 NetNewsWire
防盗链设置
个别订阅源会设置图片防盗链,导致在网页或者客户端加载不出图片,比如少数派。
Q: 为什么 RSSHub 里的图片 / 视频加载不出来?
A: RSSHub 里的图片 / 视频地址都是源站地址,部分有防盗链,所以 RSSHub 给图片加了
referrerpolicy="no-referrer"属性来防止跨域问题,但部分 RSS 服务会自作主张去掉这个属性,如 Feedly、Inoreader,在它们的网页端图片会触发跨域加载不出来。同时,视频目前没有类似的属性,因此大部分阅读器都无法通过防盗链检查。
这是 RSSHub 文档的描述:为什么 RSSHub 里的图片 / 视频加载不出来?
同样提供了解决方法可以通过一些油猴脚本解决网页观看问题,脚本1 脚本2,或者使用代理解决:多媒体处理,不过我用不明白,好在在另一篇文章中得到灵感,可以直接用 Surge 修改 Header 中的 referer,方便快捷。
这是我自用的 Surge 模块,可以跳过少数派的防盗链,你可以参考适应自己的需求,如果是网页端,可以使用上面提到的文章的方法。
参考文献
最后修改于 2024-07-31